Nul doute que vous avez entendu parler de la Cinemagraph terme car il a explosé sur les Internets. A l'origine inventé par les photographes Kevin Burg et Jamie Beck, un Cinemagraph est une reprise intelligente du GIF animé classique. Il combine les caractéristiques de la vidéo et la photographie pour créer un l'illusion d'une image fixe, mais avec des effets de mouvement fraîches. Prenons un oeil à la façon de créer votre propre Cinemagraph GIF animé en jouant avec les outils d'animation de Photoshop.
QU'EST-CE QU'UN CINEMAGRAPH?
Certains des meilleurs exemples de Cinemagraph peuvent être trouvés sur lapropre site web créateurs . Leurs cinemagraphs originales de New York Fashion Week capturer des moments, tout comme une photographie ordinaire, mais aussi de préserver ce moment de vie dans le temps pour revivre indéfiniment.
Comme la popularité de la Cinemagraph a grandi nous avons commencé à voir des applications mobiles telles que Cinemagram émerger, ce qui permet la création facile de cinemagraphs amateurs utilisant le dispositif est construit à huis clos. Ces applications offrent une solution de Cinemagraph rapide et facile, mais comme toujours, vous pouvez obtenir les meilleurs résultats lorsque vous avez un contrôle précis sur le processus de production, nous allons donc jeter un oeil à la façon de créer notre propre Cinemagraph à partir de zéro.
COMMENT CRÉER UN CINEMAGRAPH
Cinemagraphs exigent un certain type de mouvement, et bien que l'image finale est beaucoup plus semblable à une photographie d'une vidéo, nous devons commencer avec des séquences vidéo réelle. Toutes les vidéos ne conviennent cependant. A Cinemagraph est faite à partir d'une boucle en utilisant portion spécifique de l'image, de sorte que la scène doit figurer deux objets fixes et animées. Voici quelques conseils à garder à l'esprit lors du tournage vos propres séquences de Cinemagraph:
- Utilisez un trépied. Le fond de la scène doit rester parfaitement immobile pour que tout un sujet spécifique à animer.
- Présentera une scène qui comprend une sorte de mouvement continu ou en boucle. Cinemagraphs de rames de métro ou les escaliers mécaniques fonctionnent très bien parce qu'ils se déplacent constamment et de façon prévisible.
- Parfois, des effets subtils résultat dans les meilleures cinemagraphs. Une scène visuelle intense pourrait marcher mieux qu'une vidéo, tandis que l'animation subtile d'herbe dans le vent ou un clin d'œil intermittent peut créer une image vraiment percutants.

Sinon, vous pouvez toujours jouer avec les vidéos d'archives existant. Dans ce tutoriel, je vais créer un Cinemagraph utilisant cette séquence de VideoHive . J'ai pensé qu'il ferait un effet frais en animant la réflexion de la jeune fille tout en gardant le reste de la scène encore, donnant une sorte de perspicacité dans son imagination comme elle admire la robe rouge dans le miroir.

La première étape consiste à parcourir la séquence vidéo et de choisir une partie qui serait approprié pour l'animation. Nous recherchons pour une section relativement courte qui soit transparente boucle, ou marche arrière sans regarder trop bizarre. Coupez et sauver le film court comme un nouveau fichier vidéo. Dans cette Quicktime est rendue facile avec la fonction Trim, mais la même procédure peut être effectuée dans une application de montage vidéo.

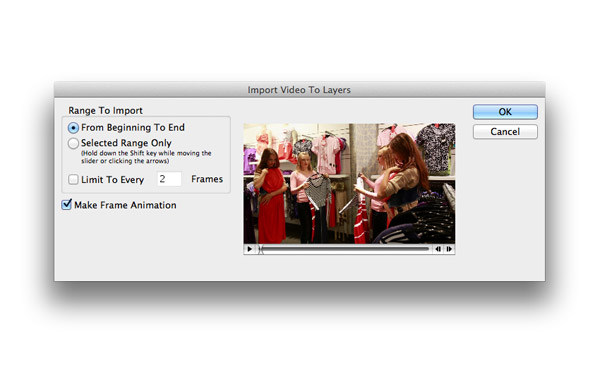
Ouvrez Photoshop et allez dans Fichier> Importer> Images vidéo à Couches. Laissez les options par défaut "de bout en bout" et "faire de l'animation Frame" cochée. Les utilisateurs de Mac qui reçoivent une sorte d'erreur 32bit/64bit pourraient trouverce lien utile.

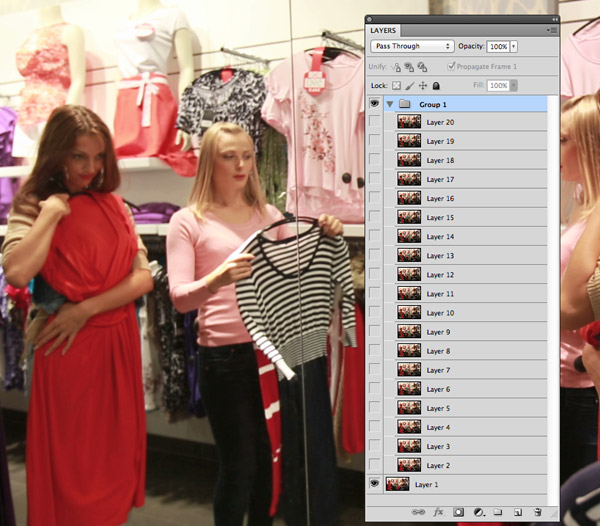
Chaque trame de l'image sera importée comme une couche individuelle. Certains cinemagraphs complexes peuvent avoir besoin d'être soigneusement conçu image par image, mais la plupart peuvent être créés avec un seul masque, de sorte groupe toutes les couches de cadre ensemble, à l'exception de la première couche.

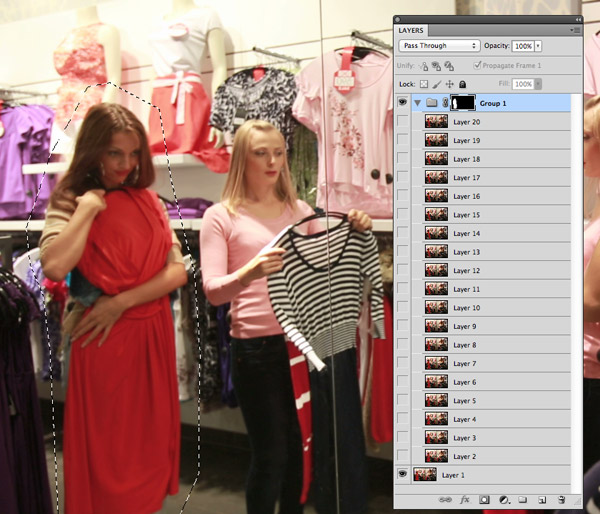
La clé de la réalisation de cet effet Cinemagraph intelligent est masquait les couches suivantes ne laissant que le sujet intact. Assurez-vous que le masque ne permet pas d'autres éléments mobiles au fluage en plus loin dans le film.

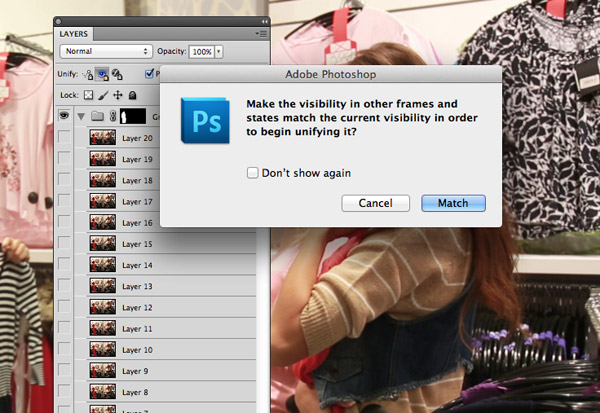
Ouvrez la fenêtre d'animation pour voir les images en séquence. Vous voir actuellement 99% des cadres ont un fond transparent grâce au masque de calque, pour résoudre ce problème, cliquez sur la première couche (en bas) et vérifiez l'icône de visibilité des calques Unify.

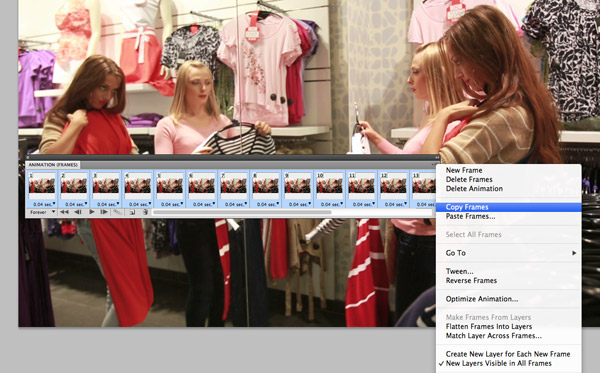
Cliquez sur le bouton de lecture dans la fenêtre d'animation pour tester l'effet de Cinemagraph base. Sauf si votre métrage boucles parfaitement la scène sera maladroitement arrêter et recommencer. Pour corriger cela, nous devons jouer le mouvement vers l'arrière dans le sens inverse. Sélectionnez tous les cadres et sélectionnez Copier les images dans le menu.

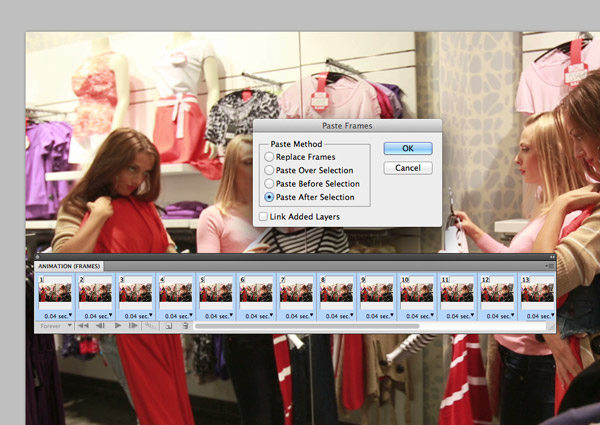
Ensuite, sélectionnez l'option Coller Cadres d'ajouter des cadres à la fin de la séquence d'animation originale.

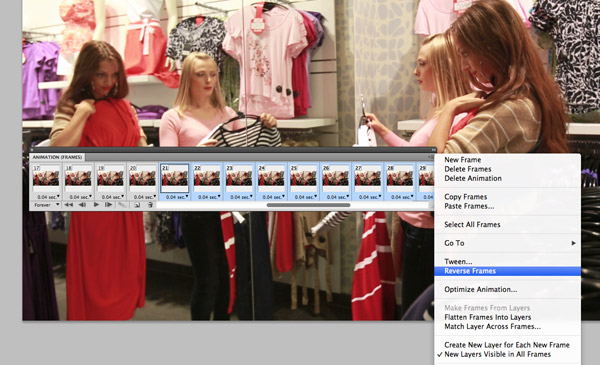
Avant de désélectionner ces nouveaux cadres, ouvrez la mouche sur le menu et sélectionnez Inverser les images pour changer leur ordre de lecture de l'animation en avant puis en arrière au début pour former une boucle.

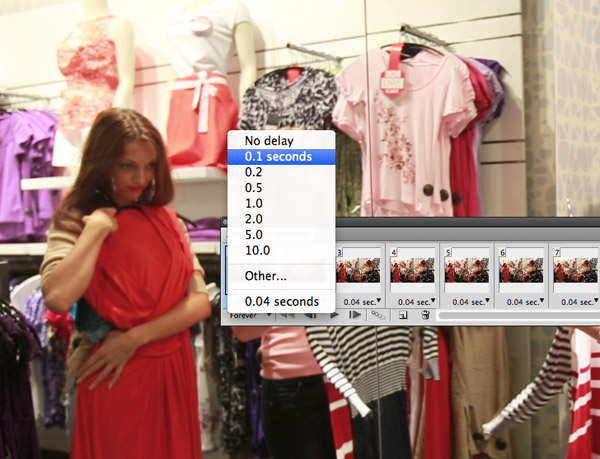
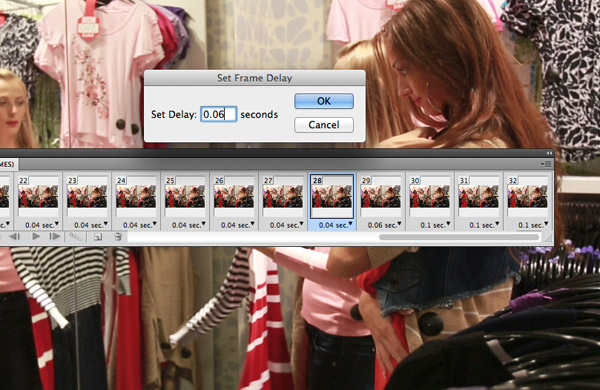
Immobilier animations en boucle fournissons toujours le meilleur et le plus réaliste des résultats que parfois ces effets inverses semblent parfois un peu évident. Vous pouvez modifier l'animation pour rendre l'effet renversant l'air un peu plus naturel cependant, changer la pause de certains cadres pour faciliter l'animation et de sortie.

Ralentissant progressivement l'animation comme les pirouettes fille dans chaque direction génère un mouvement plus naturel et élimine une partie du mouvement en boucle maladroit.

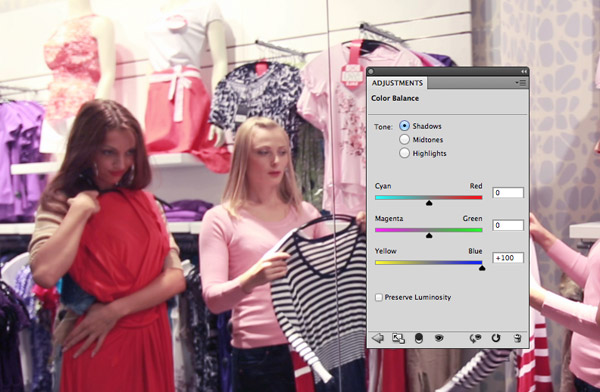
Ajout de rétro effets de correction des couleurs de style ne fait pas seulement l'image look branché, il contribue également à limiter les couleurs de sorte que le fichier final GIF semble meilleur avec sa palette limitée 256. Ajouter un calque de réglage Balance des couleurs au sommet de la pile de couches et ajustez le curseur à 100% bleu dans les ombres. Assurez-vous que Préserver la luminosité est éteint.

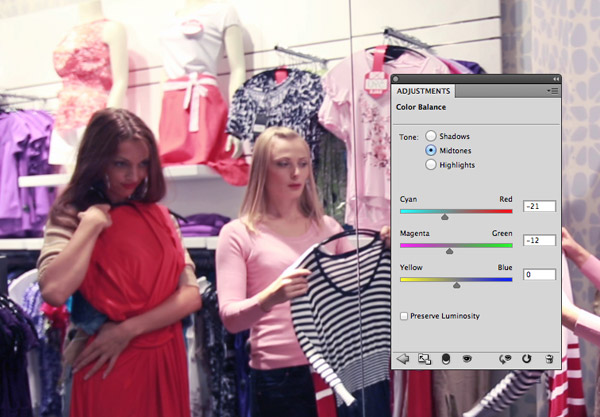
Sélectionnez l'option Demi-teintes et ajuster les couleurs vers le cyan et magenta.

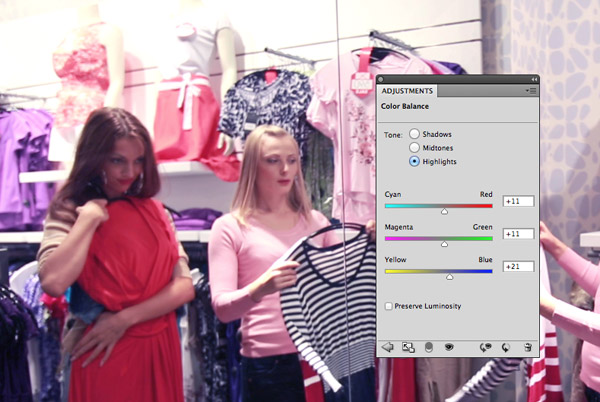
Changez la sélection des faits saillants et de modifier les curseurs vers le rouge, vert et bleu.

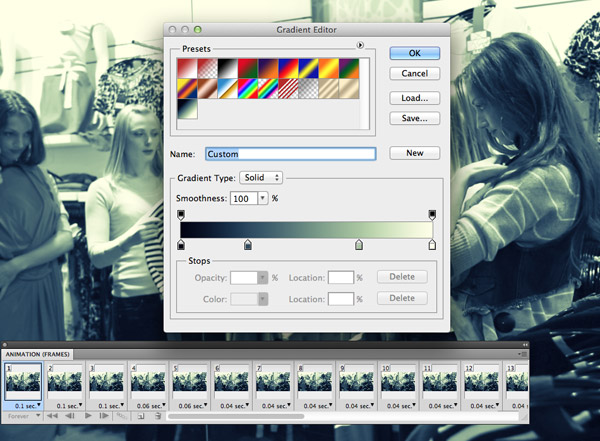
Ajouter un calque de réglage de dégradé et mis en place un gradient d'un bleu très foncé (# 020413), mi-bleu (# 2b4a61), vert (# a8c6a0) à jaune pâle (# feffe6). Changer le mode Mélange de ce calque à éclaircir.

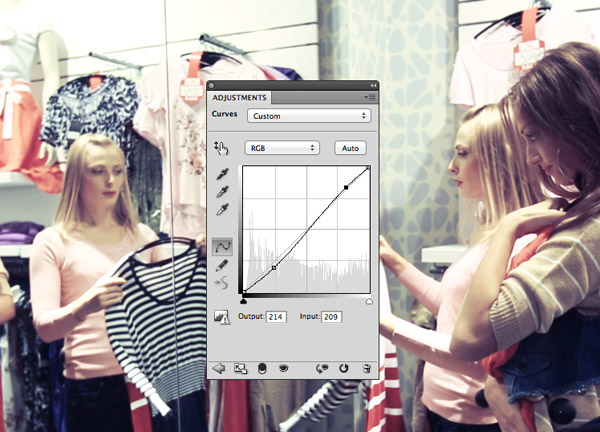
Ajouter un calque de réglage Courbes et ajuster les ombres et les lumières pour augmenter le contraste de l'image.

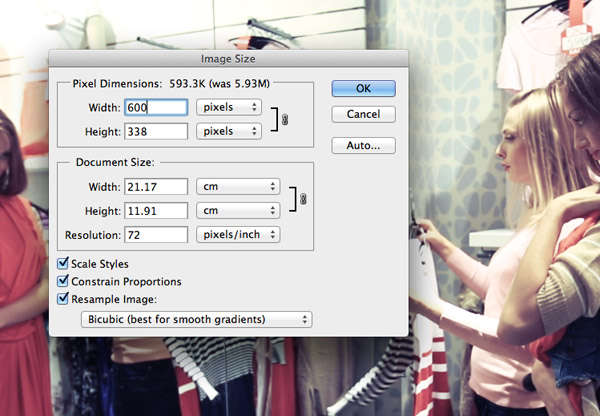
Une image GIF animée avec autant de détails dans chaque image sera bientôt s'élever à une taille de fichier énorme. La meilleure façon de réduire la taille du fichier est de réduire physiquement la taille de l'image.

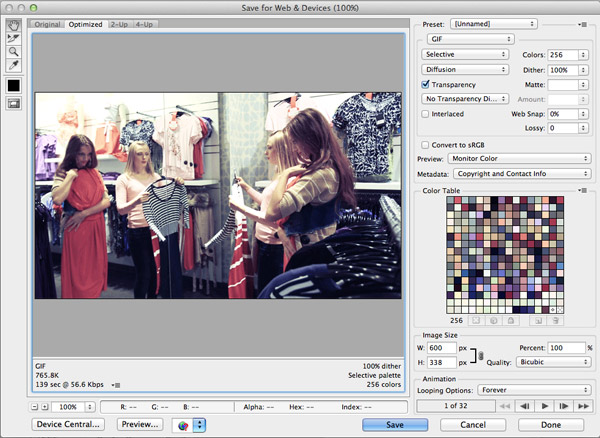
Allez dans Fichier> Enregistrer pour le Web et modifier le type de fichier GIF.Modifier les options de lissage pour la meilleure qualité de reproduction. La réduction de la palette de couleurs avec des effets plus ou bichromie noir et blanc peut également aider à améliorer la qualité de l'image.

Notre gentil image finale reflète l'effet de Cinemagraph frais en capturant l'admiration de cette jeune fille de la robe, mais je dois admettre que la boucle d'animation a toujours l'air un peu nerveux. Il y avait une longue section de cette vidéo qui aurait fait un grand Cinemagraph, mais il est devenu inutilisable lorsque la seconde fille se déplace en face de l'objet, rendant ainsi le masquage d'image impossible. Pourtant, c'est une technique qui est amusant à utiliser et pourrait être utile à l'avenir. Je serais ravi de voir cinemagraphs GIF animés font leur retour comme des bannières, affiches numériques ou des pochettes d'album aussi cool.





0 commentaires:
Enregistrer un commentaire