Leçon 2: Qu'est-ce que HTML?
Cette leçon vous donnera une brève présentation de votre nouvel ami, HTML.
Qu'est-ce que HTML?
HTML est le "langue maternelle" de votre navigateur.
Pour faire une longue histoire courte, HTML a été inventé en 1990 par un scientifique nommé Tim Berners-Lee. Le but était de rendre plus facile pour les scientifiques de différentes universités pour avoir accès aux documents de l'autre de la recherche. Le projet est devenu un plus grand succès que Tim Berners-Lee avait jamais imaginé. En inventant HTML, il a jeté les bases pour le web tel que nous le connaissons aujourd'hui.
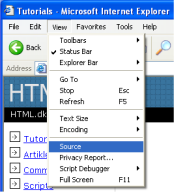
HTML est un langage qui permet de présenter de l'information (par exemple, la recherche scientifique) sur Internet. Ce que vous voyez lorsque vous affichez une page sur Internet est l'interprétation de votre navigateur de HTML. Pour voir le code HTML d'une page sur Internet, il suffit de cliquer sur "View" dans le menu en haut de votre navigateur et choisissez "Source".

Pour l'œil non averti, le code HTML est compliqué, mais ce tutoriel va vous aider à donner un sens à tout cela.
Que puis-je utiliser le HTML pour?
Si vous voulez faire des sites Web, il n'y a pas moyen de contourner HTML. Même si vous utilisez un programme visant à créer des sites Web, tels que Dreamweaver, une connaissance de base du langage HTML peut rendre la vie beaucoup plus simple et votre site beaucoup mieux. Les bonnes nouvelles sont que le HTML est facile à apprendre et à utiliser. En seulement deux leçons à partir de maintenant, vous aurez appris comment faire de votre premier site Web.
HTML est utilisé pour rendre les sites Web. C'est aussi simple que ça!
D'accord, mais qu'est-ce que HTML stand for?
HTML est l'abréviation de «HyperText Mark-up Language" - ce qui est déjà plus que ce que vous devez savoir à ce stade. Toutefois, pour le bon ordre, laissez nous vous expliquer plus en détail.
- Hyper est à l'opposé de linéaire. Dans le bon vieux temps - lorsque la souris est quelque chose que le chat chassé - programmes informatiques couru linéaire: lorsque le programme avait exécuté une action, il est allé à la ligne suivante et après cela, la ligne suivante et ainsi de suite. Mais HTML est différent - vous pouvez aller où vous voulez et quand vous voulez. Par exemple, il n'est pas nécessaire de visiter MSN.com avant de vous rendre HTML.net.
- Le texte est explicite.
- Mark-up est ce que vous faites avec le texte. Vous marquez le texte de la même façon que vous le faites dans un programme d'édition de texte avec des titres, des balles et du texte en gras et ainsi de suite.
- Le langage est ce que HTML est. Il utilise beaucoup de mots anglais.
Dans ce tutoriel, vous apprendrez que l'on appelle XHTML (Extensible HyperText Mark-up Language) qui, en bref, est une façon d'écrire HTML nouvelle et plus structurée.





0 commentaires:
Enregistrer un commentaire